Developing a typesetting gadget in He3 for three minutes
As our website said, He3 is a developer's toolbox, which contains many tools that developers need.

Like uTools and Raycast, He3 also provides an open system, and users can build their own tools.
Just recently, there was a need for tools. When writing a blog, I often encountered typesetting problems. Generally, spaces need to be added between Chinese and English, such as:
Compared with the same quarter in 2022, Apple's revenue from iPhone increased in the first three months of 2023.
rephrase to:
Compared with the same quarter in 2022, Apple's revenue from iPhone increased in the first three months of 2023.
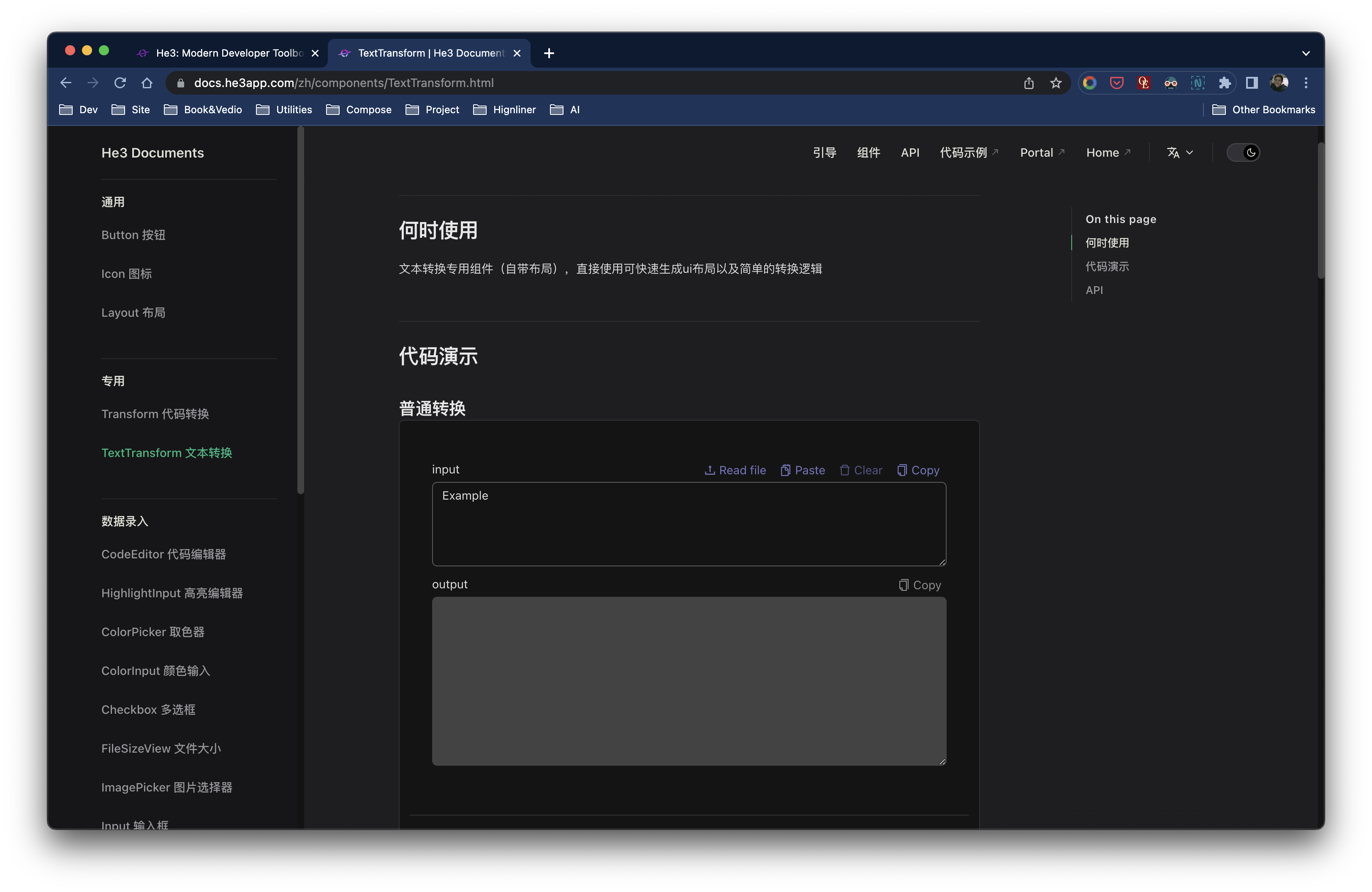
For this text conversion scenario, He3 provides a very convenient TextTransform component, and we only need to give a conversion method to develop a tool:

TextTransformComponent development document:docs.he3app.com/components/TextTransform.html
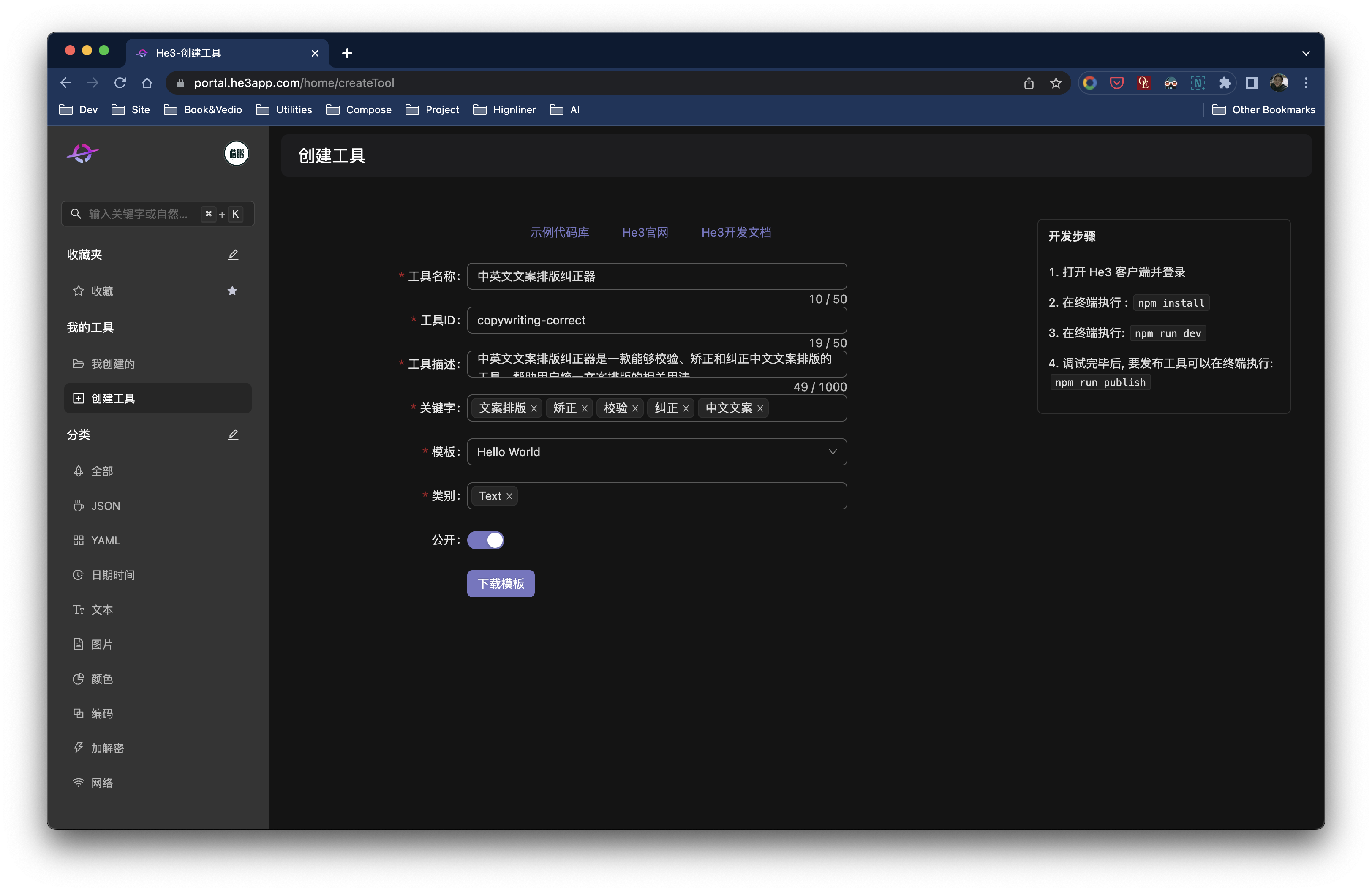
We first go to the web provided by He3.(portal.he3app.com/home/createTool),After logging in, fill in our tool name, ID, description, keywords and other information on the Create Tool page, and then download the project package with one click.

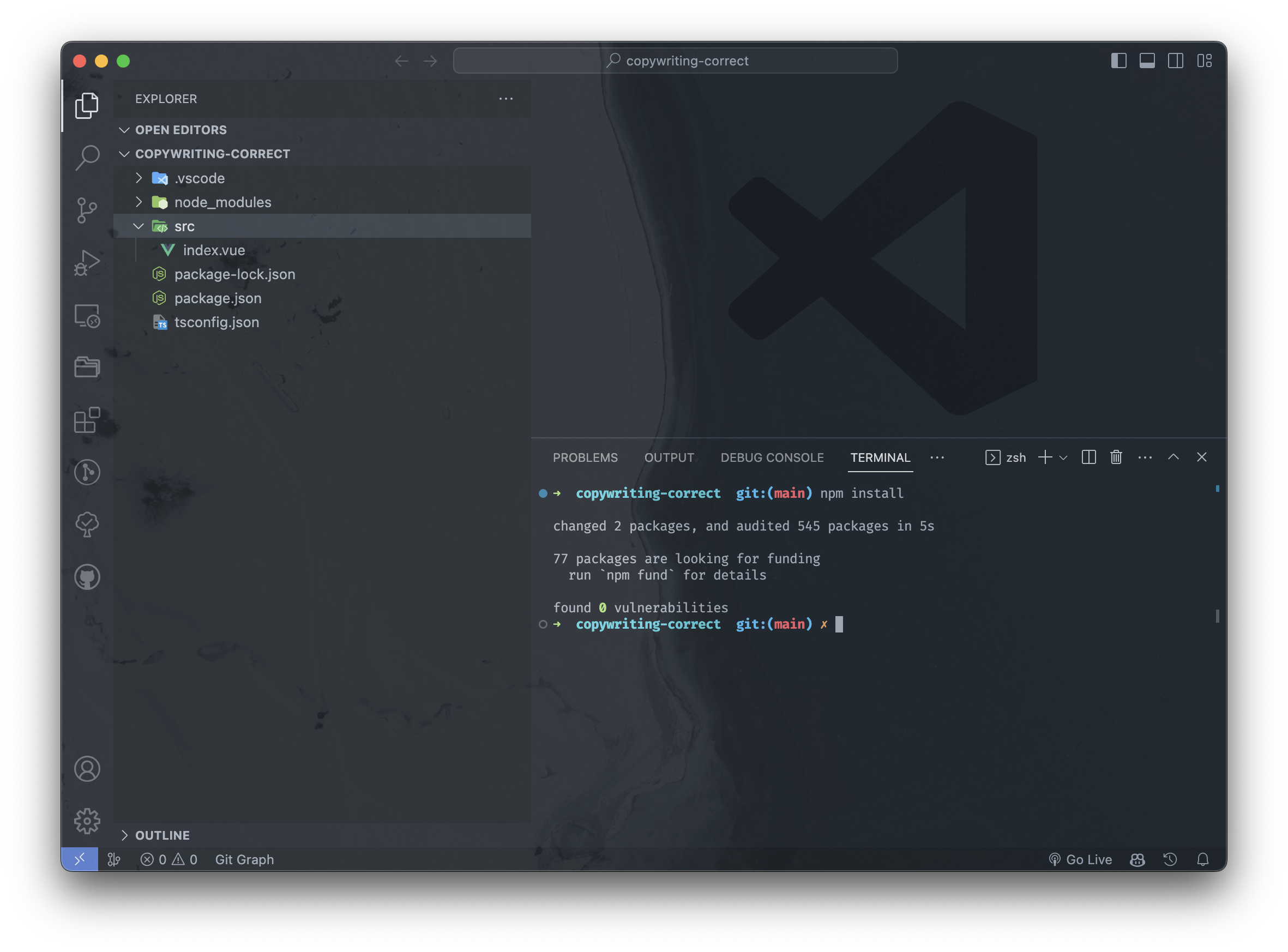
open the project and execute npm install :

The project structure is very simple, mainly package.json plus index.vue file, in the index.vue file write our tool code (here I used the Vue3 writing method, and use a "copywriting-correct" npm package for English and Chinese typesetting conversion):
<template>
<h-text-transform :sampleData="sampleData" :transform="transform" />
</template>
<script setup lang="ts">
import CopyWritingCorrectService from 'copywriting-correct';
const sampleData = `He3 is the ultimate developer toolbox containing nearly 400 tools, covering the daily needs of front-end and back-end developers. He3' s intelligent search and clipboard intelligent recommendation will raise your development efficiency to a new level.`
const service = new CopyWritingCorrectService();
const transform = (inputValue: string): string => {
return service.correct(inputValue);
};
</script>
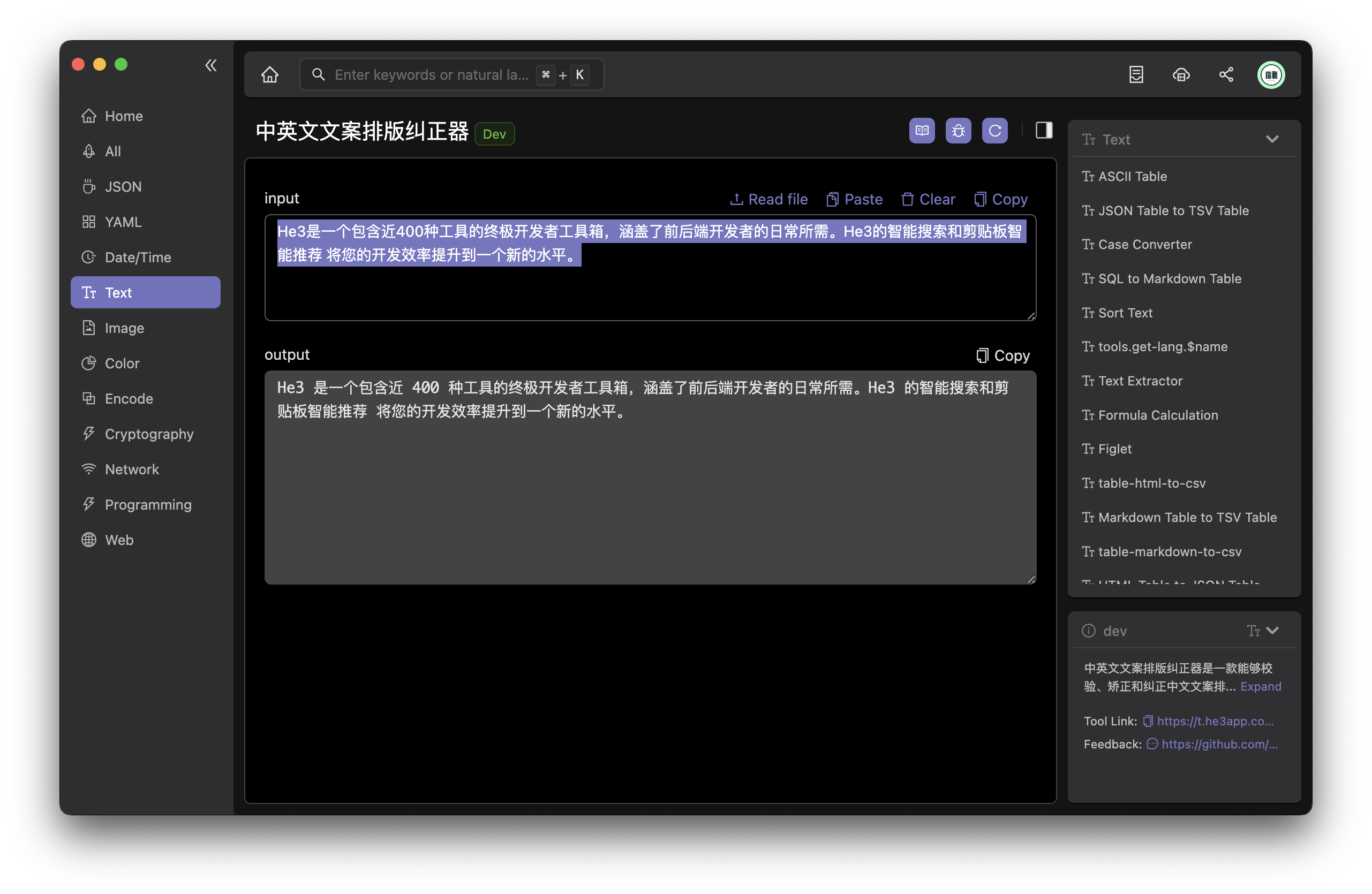
Execute npm run dev,In the He3 client (you need to install the client and log in), you can see our tools:

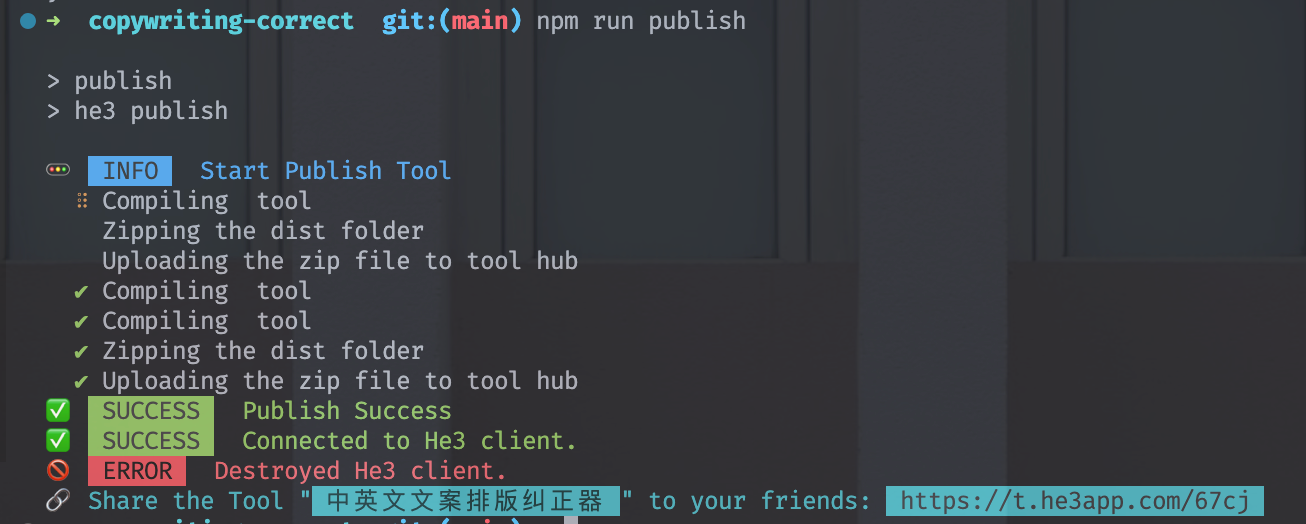
After the development, we can publish our tools by executing npm run publish and get our tool links.:t.he3app.com/67cj

At this point, our tools have been released successfully. 🎉🎉🎉
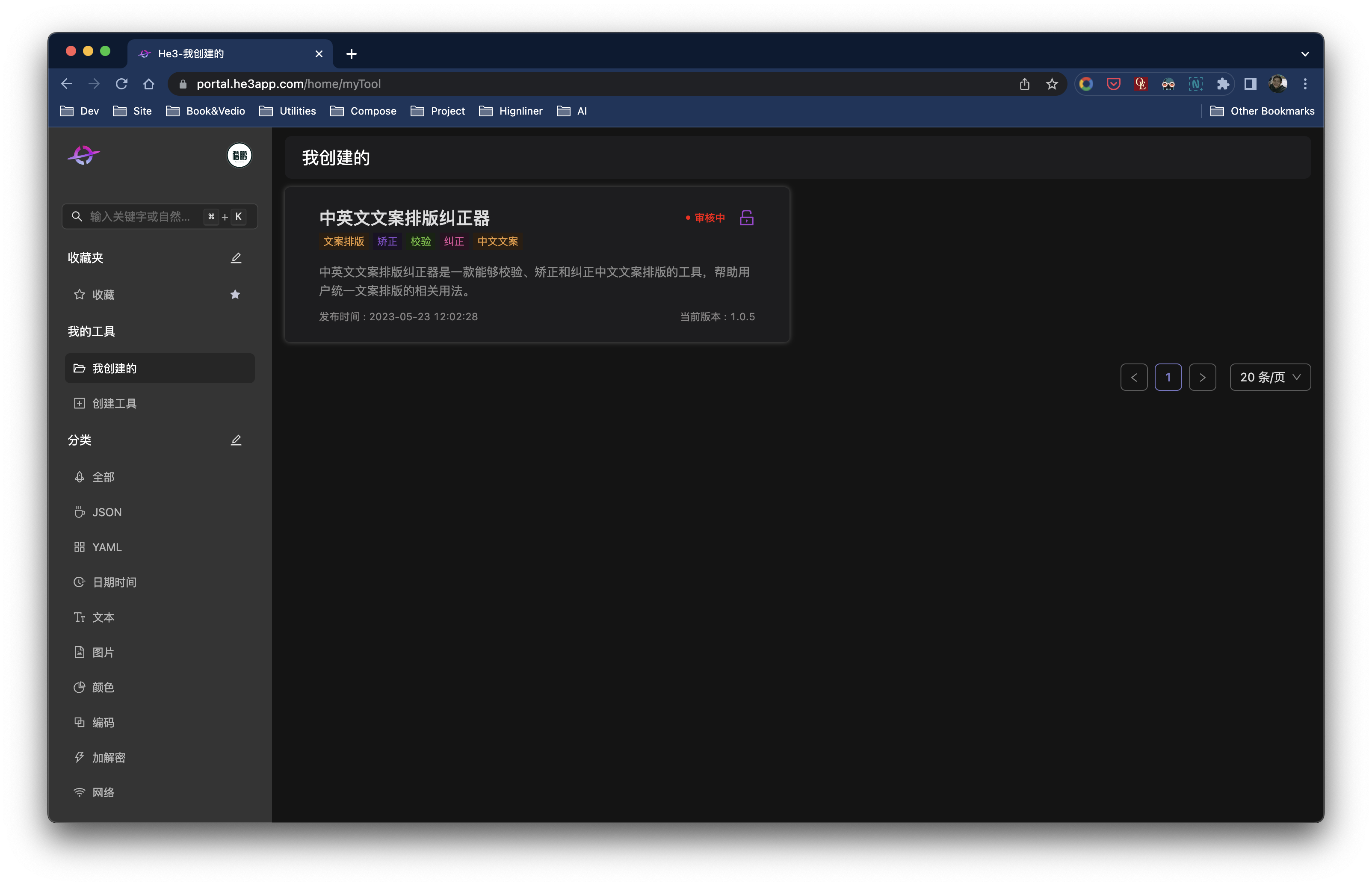
Later, we can check the review process of our tools on the He3 web side.:

It can be seen that the overall development experience is quite simple. You only need to have a node environment locally and install the He3 client, so you can build your own tools. At the same time, He3 provides a highly encapsulated component for the transformation scenario, and a small tool can be realized in a few lines of code. Finally, you are also welcome to experience the "Chinese-English Copywriting Corrector":t.he3app.com/67cj

© He3 2023 - PresentAll right reserved